疑難排解:HTML 或自訂編碼無法正常顯示
如果您無法順利在Websites + Marketing頁面上加入HTML或自訂編碼,請參考以下列表,了解可能的解決方案。
前往「設定」 ,直接新增Google Analytics,Facebook Pixel,Facebook Meta標籤,Pinterest Meta標籤及Google AdSense至您的網站。無需自訂程式碼區段。請務必讓網站訪客設定cookie並追踪首選項,這是合法的做法。
請注意:內嵌編碼可能會影響您整體網站的運作方式,因此如果您想手動編碼,或取得其他網站的特定編碼,請使用此編碼。
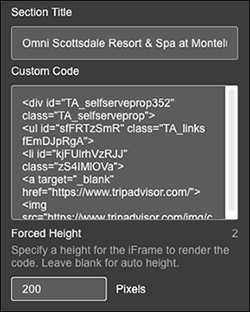
假設我們有一些範例程式碼:
編碼準則與限制
- 不要用 HTTP,改用 HTTPS。(不保證支援 HTTP。)
- 使用最新版的網頁瀏覽器。請使用 Chrome 以達最佳效果。在 Internet Explorer、Microsoft Edge 和 Opera Mini 上,HTML 預覽可能會因為變更內嵌內容而出現錯誤。如果出現錯誤的話,請重新整理頁面查看變更內容,或改為使用其他瀏覽器。
- 如果您的工具沒有出線的話,請調高工具的高度,例如 40 像素。
- 如果內嵌的內容會因為使用者的互動而變更高度的話,我們建議您將其強制設定為可以容納這些變更的高度。
- 如果要內嵌連結的話,請將連結的目標屬性設為
"_blank",讓該連結在新分頁或視窗中開啟。 - 如果要內嵌純文字或網址的話,請把這些內容放在 HTML 標籤內。
- HTML 工具的回應敏銳度要視內嵌的編碼而定。因為內嵌的內容會被放在 iframe 裡面,因此即使該內容原本的敏銳度很優秀,該工具可能也不會有回應。
- 在iframe內放置Google AdSense片段會違反Google的政策,且不支援此功能。相反,請參閱將 Google AdSense 新增到我的網站。
請注意:我們很樂意說明HTML區段的運作方式,但是我們無法為您可能新增的第三方程式碼進行疑難排解。